Перевалив за 35, вдруг осознал, что слишком сильно привязываюсь к привычным технологиям. Для изучения чего то нового мне приходится пройти по нескольким стадиям: гнев, отрицание, принятие. Вот, устроившись на новую работу мне необходимо было в кратчайшие сроки изучить GraphQL . Сначала это меня сильно гневило, ибо я слишком привык к обычным роутам, контроллерам. А тут все по-другому. И сначала кажется просто диким ужасом. Потом начал все это отрицать. Все это нафиг не нужно мне - говорил я сам себе но продолжал смотреть видео уроки, ковыряться в коде. И в конце концов, когда перевели первый аванс я принял эту технологию.
Сегодня я расскажу как загрузить фото через постман используя запрос graphQL. Казалось бы, что может быть проще, но , как показала практика, могут попасться подводные камни, об которые можно нехило так приложится.
Задача была простая и понятная - дать возможность прикреплять главное фото и несколько дополнительных фото для обьекта Cinema .
Первым делом создаем поле типа файл, и прикрепляем туда нужные картинки
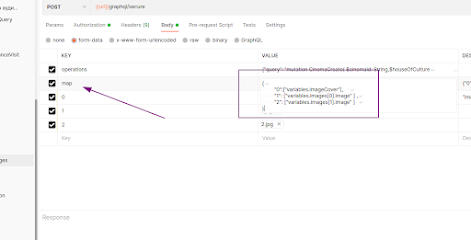
Далее в поле operations добавляем запрос. Тут будьте внимательны, при обычном переносе строк запрос может не сработать, обязательно пишем \n .
Самое интересное пишем в поле map. Там получается связываем прикрепленные файлы с переменными из variables






Комментариев нет:
Отправить комментарий